Operators
Operators:
Type of operators :
- Suppressing operators
- Transforming operators
- Reducing operators
- Error-recovery operators
- Action operators
More on Suppressing and Transforming operator:
Below are suppressing Operators:
- filter(),skip(),take(),takeWhile(),SkipWhile(),distinct(),
distinctUntilChanged(),elementAt().
Below are transforming Operators:
-map(),cast(),startWith(),defaultIfEmpty(),switchIfEmpty(),sorted()
delay(),repeat(),scan().
map() operator :
RxJava's map operator works just like Kotlin's standard map function, except it operates on observables instead of a collection. In the marble diagram, map takes a lambda that multiplies each element by 2.filter() operator :
Filter takes a predicate lambda, which it applies to each element, allowing through only those elements for which the predicate resolves to true. Check in marble diagram.take() operator :
One will take a specified number of emissions and then call onComplete() after it captures all of them.skip() operator :
The skip() operator does the opposite of the take() operator. It will ignore the specified number of emissions and then emit the ones that follow.takeWhile operator :
operator is the takeWhile() operator, which takes emissions while a condition derived from each emission is true.
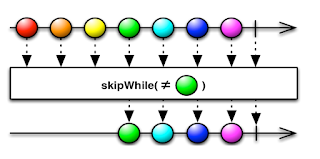
skipWhile() operator :
skipwhile() will keep skipping emissions while they qualify with a condition.distinct() operator :
The distinct() operator will emit each unique emission, but it will suppress any duplicates that follow
distinctUntilChanged() operator :
distinctUntilChanged only prevents duplicates that are right next to each other, so the second 2 does not emit but second 1 gets through since it’s a change.
elementAt() operator :
There may be times when you only want to handle the the nth (ordinal) element emitted by an observable, such as the third strike. For that you can use elementAt, which takes the index of the element you want to receive, and it ignores everything else. In the marble diagram, elementAt is passed an index of 1, so it only allows through the second element.startWith() operator :
For a given Observable, the startWith() operator allows you to insert a T emission that precedes all the other emissions.
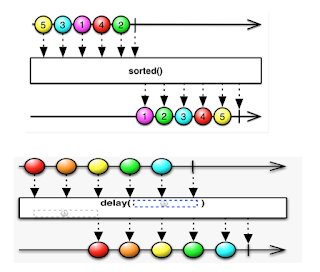
sorted() and delay() Operator:
If we want to resort to a single emission if a given Observable comes out empty, we can use defaultIfEmpty().
If you have a finite Observable emitting items that implement Comparable, you can use sorted() to sort the emissions.
We can postpone emissions using the delay() operator. It will hold any received emissions and delay each one for the specified time period.
repeat() and scan() Operator:
The repeat() operator will repeat subscription upstream after onComplete() a specified number of times.
The scan() method is a rolling aggregator. For every emission, you add it to an accumulation. Then, it will emit each incremental accumulation.
Reducing operators:
It take a series of emissions and consolidate them into a single emission (usually emitted through a Single). These operators only work on a finite Observable that calls onComplete()
- Count
- Reduce
- All
- Any
- Contains
Count :
The count operator subscribes to a producer, counts the emissions, and emits a Single, containing the count of emissions by the producer.Reduce :
The reduce() operator is syntactically identical to scan(), but it only emits the final accumulation when the source calls onComplete(). Apply a function to each item emitted by an Observable, sequentially, and emit the final valueContains :
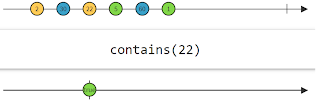
Determine whether an Observable emits a particular item or not. It will return a Single<Boolean> that will emit true if it is found and false if it is not.All :
Determine whether all items emitted by an Observable meet some criteria and return a Single<Boolean>Any :
The any() method will check whether at least one emission meets a specific criterion and return a Single<Boolean>Timeout :
This operator mirrors the source Observable, but issues an error notification if a particular period of time elapses without any emitted items.Timestamp :
This operator attach a timestamp to each item emitted by an Observable. It transforms the items into the Timestamped<T> type, which contains the original items, along with a timestamp for when the event was emitted.Error recovery operators:
Exceptions can occur in your Observable chain across many operators depending on what you are doing. We already know about the onError() event that is communicated down the Observable chain to the Observer. After that, the subscription terminates and no more emissions will occur. But sometimes, we want to intercept exceptions before they get to the Observer and attempt some form of recovery. We cannot necessarily pretend that the error never happened and expect emissions to resume, but we can attempt re-subscribing or switch to an alternate source Observable.
onErrorResumeNext() - Similar to onErrorReturnItem(), onErrorResumeNext() is very similar. The only difference is that it accepts another Observable as a parameter to emit potentially multiple values, not a single value, in the event of an exception.
retry() - Another way to attempt recovery is to use the retry() operator, which has several parameter overloads. It will re-subscribe to the preceding Observable and, hopefully, not have the error again. If you call retry() with no arguments, it will resubscribe an infinite number of times for
each error. You need to be careful with retry() as it can have chaotic effects.
We will more deeply in error handling operator topic for above operators.
















Comments
Post a Comment